Bizfluent is a content-rich website of business- and tax- related articles created for small to large businesses. The brand reached a point where their made-on-the-fly-at- launch logo could no longer sustain their goals.

I redesigned the logo with custom lettering in order to create a unique deliverable for the client. The speech bubble in the previous logo was dropped in favor of simplicity.

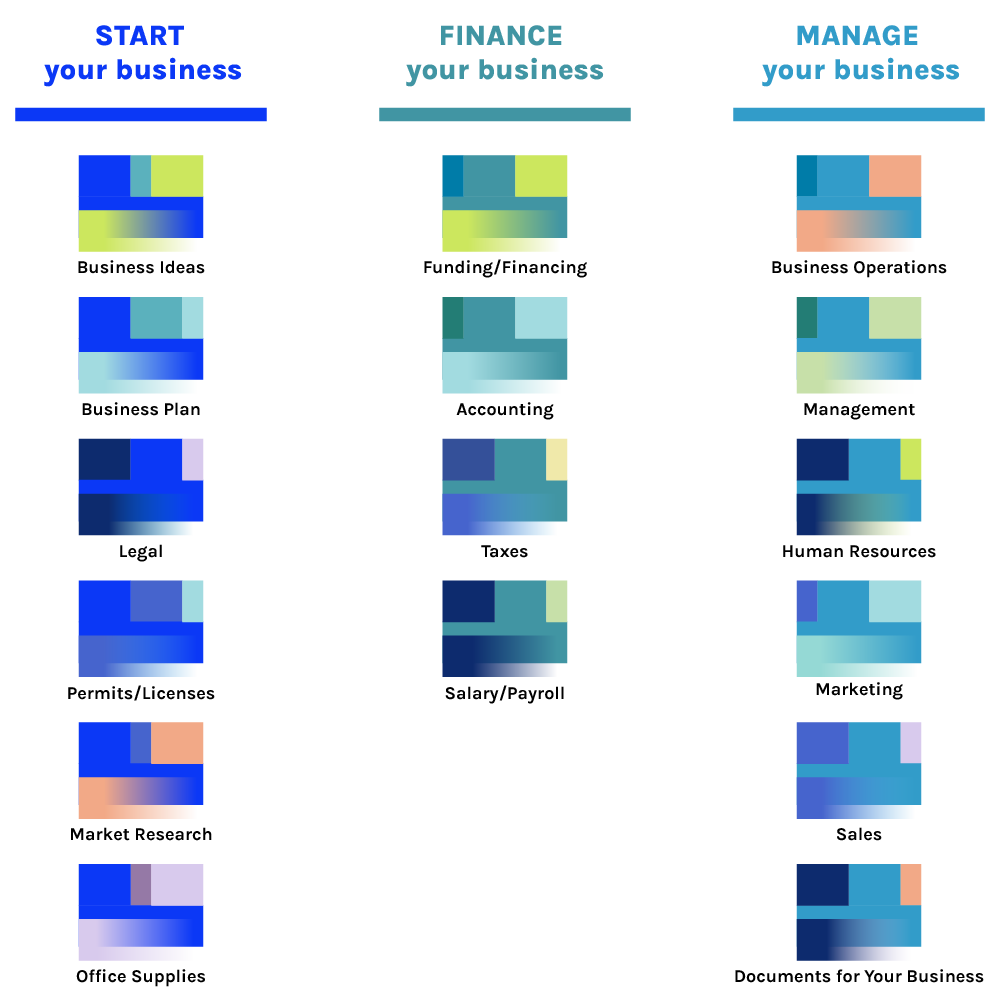
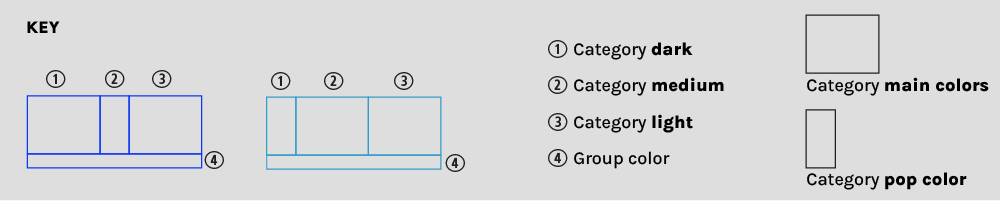
All of Bizfluent’s content falls into three main groups. I utilized color coding to distinguish and correspond to the three. Additionally, I created a color system that relates all the categories to their respective group. This system is meant to be useful to the audience as well as to the product engineers.


Finally, I designed a set of monoline icons to cover all the categories.
![]()